Tabellen und Design
Tabelle erstellen
Tabellenkalkulation - da stecken zwei Worte drin: Tabellen und Kalkulation. Letzteres haben wir bereits kennengelernt. Jetzt
wollen wir eine Tabelle mit Rahmenlinien erstellen, die anschließend auch gedruckt werden. Momentan sieht unsere
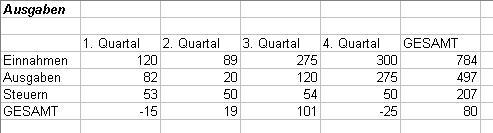
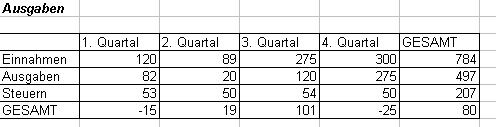
Tabelle noch so aus:


Ausgaben
| 1. Quartal | 2. Quartal | 3. Quartal | 4. Quartal | GESAMT | |
| Einnahmen | 120 | 89 | 275 | 300 | 784 |
| Ausgaben | 82 | 20 | 120 | 275 | 497 |
| Steuern | 53 | 50 | 54 | 50 | 207 |
| GESAMT | -15 | 19 | 101 | -25 | 80 |
Ausgaben
| 1. Quartal | 2. Quartal | 3. Quartal | 4. Quartal | GESAMT | |
| Einnahmen | 120 | 89 | 275 | 300 | 784 |
| Ausgaben | 82 | 20 | 120 | 275 | 497 |
| Steuern | 53 | 50 | 54 | 50 | 207 |
| GESAMT | -15 | 19 | 101 | -25 | 80 |
Design (I)
Eine Tabelle besteht nicht immer nur aus ein paar Linien. Besonders bei Präsentationen empfiehlt sich, ein gutes Design zu haben. Wir wollen zuerst einmal unserer Tabelle selbst ein Design verpassen. Da ich persönlich nicht allzu kreativ bin, wird das Design wohl recht einfach und schlicht aussehen. Aber dazu später noch etwas.
Zuerst einmal finde ich, dass die oberste Zeile einen neuen Anstrich vertragen könnte. Ich nehme als Hintergrundfarbe gelb. Um eine Hintergrundfarbe für Zellen einzustellen, gibt es dieses Symbol in der Symbolleiste Format:
Formate übertragen
Jetzt empfiehlt es sich, die erste Spalte genauso wie die erste Zeile zu formatieren. Und da ein Informatiker ja von Natur aus faul ist (bis auf einige Ausnahmefälle), kann man die Formatierungen einer Zelle übernehmen. Dazu nutzen wir die Schaltfläche Format übertragen (
Design (II)
Nun weiter im Formatieren. In unserer Tabelle kommen zwei mal Berechnete Summen heraus, die als Titel GESAMT tragen. Diese müssen wir etwas hervorheben. Sie sollen fett und zentriert dastehen. Der Hintergrund soll weiß bleiben, nur die Schriftfarbe soll rot sein. Zudem soll unter der letzten Zeile der Rahmen doppelt sein. Dies erreichen wir dort, wo wir den Rahmen erstellt haben. Es reicht auch ein rechter Mausklick auf die markierten Zellen und dann auf Zellen formatieren.... Am rechten Rand siehst du eine Auflistung aller möglichen Rahmenarten. Klicke den doppelten Rahmen an und klicke in dem kleinen Quadrat ganz unten wieder so lange, bis der doppelte Rahmen angezeigt wird. Bestätige mit OK und sieh dir den neuen Rahmen an.
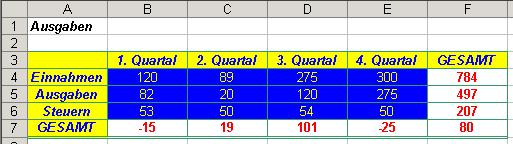
Innerhalb der Tabelle sollen alle Werte zentriert und kursiv sein. Der Hintergrund ist blau und die Textfarbe gelb. Zum krönenden Abschluss soll jetzt die Rahmenfarbe der Tabelle ein schönes grün annehmen. Dazu musst du die gesamte Tabelle markieren, und dann in das Menü für Rahmen gehen. Unter der Rahmenart findest du das Feld für die Farbe. Um eine zu bestimmen, klicke auf das Feld und wähle dann die Farbe. Erstelle dann wieder alle Rahmen in der neuen Farbe im Quadrat und vergiss nicht, dass die unterste Linie doppelt sein soll. Im Endeffekt sollte unsere Tabelle so aussehen: