Delphi / Object-Pascal : Seite 02
Erste Elemente
Nachdem wir nun die Arbeitsoberfläche kennen, wollen wir uns doch mal anschauen, was man jetzt tolles machen kann. Wir
werden am Ende dieser Lektion (hoffentlich) eine Taschenrechner-Oberfläche programmiert haben, die die einfachen
Rechenoperationen Addition, Subtraktion, Multiplikation und Division beherrschen soll. Wir werden dabei verschiedene Elemente
in einem Programm kennen lernen, wie z.B. Eingabefelder (Edit-Felder), einfache Textausgaben (Labels) und Knöpfe
(Buttons). Die Begriffe in Klammern sind die Bezeichnungen für die Elemente. Diese sollte man sich wie Vokabeln merken,
da sie in den folgenden Lektionen nur noch verwendet werden.
Unsere programmiererische Leistung wird darin bestehen,
a) einen funktionellen Taschenrechner entwickelt zu haben,
b) ihn zum Laufen zu bringen,
c) die Syntax (Erklärung folgt) einiger Befehle kennen zu lernen und
d) ein Programm-Beenden-Button einzubauen und diesen mit der entsprechenden Funktion zu belegen.
Das Programmieren kommt aber erst in der nächsten Lektion, zuerst kümmern wir uns um das Aussehen unseres Programms.
Unsere Problematik wird sein, ein GUI (Graphical User Interface) zu erstellen, also eine
Benutzeroberfläche.
Nun kann man sich natürlich fragen, wo das allseits beliebte Hallo Welt-Programm bleibt. Hier muss ich Sie leider
enttäuschen, statt "Hallo Welt" werden wir ein richtiges Ergebnis ausgeben! Zum einen lernen Sie dabei mehr
und zum anderen bekomme ich die Seite voll...
Sie finden, das steht unten aber noch mal, für diese Lektion einige Aufgaben. Es empfiehlt sich, diese Aufgaben wie
Hausaufgaben anzusehen, wobei ich mir der Ironie bewusst bin, dass Sie wohl bereits zu Hause sind. Die Aufgaben gehen
ab und zu über das Thema hinaus, damit Sie auch Ihre Grenzen kennen lernen (das hat den einfachen psychologischen Effekt,
dass Sie bei allem, was funktioniert, stolz auf sich sein können - und wir hoffentlich positives Feedback bekommen...).
Lange Rede, recht viel Sinn. Aber jetzt zum Vergnügen: wir gestalten unser erstes Programm!
Label
Kommen wir also zum ersten Element: einem Label. Labels dienen zur Textausgabe. Sie können i.d.R. nur in der
Programmierphase geändert werden. Wir werden aber schon bald sehen, dass das nicht wirklich stimmt. Natürlich kann
man im Programmablauf die Beschriftung eines Labels verändern, aber das bedeutet wiederum Quelltext, den man schreiben
muss.
Schauen wir uns nun im Hauptfenster die Leiste rechts neben der Symbolleiste an. Das ist die so genannte
Komponentenpalette. Hier finden wir zuerst einmal Register, wie z.B. Standard, Zusätzlich und
andere. Ein Label finden wir im Register "Standard". Die zum Label gehörende Schaltfläche ist ein
großes A. Klicken Sie auf diesen Button. Der Button bleibt markiert. Klicken Sie nun auf eine beliebige Stelle
im Formular. Und schon haben wir unser erstes Element im Programm: einen Text mit der Beschriftung Label1.
Zuerst einmal soll diese Beschriftung geändert werden. Dazu suchen wir (das Label ist noch markiert, falls nicht, reicht
ein Klick auf dessen Text) im Objektinspektor die Eigenschaft Caption. Den Text im Feld daneben ändern wir nun in
"Taschenrechner". Beachten Sie bitte dabei, dass Delphi sofort auf Ihre Eingabe reagiert und die Änderung
sofort übernimmt.
Nun zur Position des Labels: dieses Element dient uns als Überschrift. Die Überschrift wollen wir ganz oben und zwar
links außen haben. Klicken Sie dazu auf das Wort Taschenrechner im Formular und halten Sie die linke Maustaste
dann gedrückt. Ziehen Sie nun mit der Maus das Label nach oben links, und zwar so weit, dass man es noch lesen kann (!).
Unsere Überschrift soll jetzt noch formatiert werden. Suchen Sie dazu bei selektiertem Label die Eigenschaft Font
im Objektinspektor. Doppelklicken Sie nun auf die Stelle, an der (TFont) steht. Es öffnet sich sofort ein Dialog
mit der Festlegung der Schriftart und des Textdesigns. Setzen Sie bitte die Schriftart auf Arial, den Schriftschnitt
auf Fett, den Schriftgrad auf 15 (Punkte) und drücken Sie dann auf OK. Sie kehren zum Formular
zurück, in dem sich einiges getan haben sollte.

Wo wir gerade bei Labels sind: Wir könnten noch welche gebrauchen, und zwar insgesamt drei Stück. Fügen Sie nun also bitte ein weiteres Label in Ihr Formular ein. Ändern Sie bitte die Eigenschaft Caption des Labels auf "Zahl 1". Setzen Sie nun die Eigenschaft Left auf 0. Sie werden bemerken, dass sich das Label, sobald Sie mit [Enter] bestätigen, sofort an den linken Rand verschiebt. Die Eigenschaft Left gibt also die Position des Labels in Relation zur linken Seite an.
Suchen Sie nun die Eigenschaft Top und ändern Sie den entsprechenden Wert auf 40. Das Label sollte jetzt ziemlich genau unter Ihrer Überschrift stehen. Ist das nicht so, korrigieren Sie bitte mit der Maus nach. Sie können auch noch spaßeshalber die Eigenschaften Left und Top bei Ihrem ersten Label nachsehen. Wenn Sie alles bisher richtig gemacht haben, sollten beide den Wert 0 haben. Ist das nicht so, ändern Sie das bitte.
Wie gesagt brauchen wir noch ein Paar an Labels: das nächste Label soll die Caption "Zahl 2:" haben. Left soll wieder 0 sein, Top diesmal 64. Das letzte Label hat die Beschriftung (also Caption) "Ergebnis:". Left soll 0 sein und Top diesmal 104. Ist das erledigt, kümmern wir uns um das nächste Problem.
Edit-Feld
Wie wir schon weiter oben festgestellt haben, lässt sich die Beschriftung von Labels während des laufenden Programms
nur vom Programmcode und nicht vom Benutzer ändern. Also brauchen wir eine Komponente, die uns die Benutzereingabe
gestattet. Diese Komponente nennen wir in Delphi (und in vielen anderen Programmiersprachen auch) Edit-Feld. Das
Edit-Feld ist uns auch aus HTML bekannt, z.B. beim LogIn in gesicherte Seiten oder einfache Formulare, die Informationen
versenden wollen (Unterschied: in HTML nennen sich solche Felder input, also schlicht Eingabe). Edit bedeutet soviel
wie bearbeiten, und genau das ist ja unser Ziel: ein bearbeitbares Feld einzubauen. Beziehungsweise nicht ein solches
Feld, sondern wieder drei. Wir wollen schließlich in diesen drei Feldern die zwei Zahlen eintragen lassen und dann
im dritten das Ergebnis ausgeben.
Das Edit-Feld befindet sich in unmittelbarer Nähe zum Label (es sollte direkt daneben sein). Man erkennt das Edit-Feld
auf zwei Arten: der Button dafür ist ein Feld mit dem Inhalt ab. Die zweite Möglichkeit, an die Sie sich
gewöhnen werden müssen, ist der Name. Wir wissen, dass die gesuchte Komponente Edit heißt. Wenn Sie
kurz mit der Maus über den einzelnen Schaltflächen bleiben, wird Ihnen auch der Name der Komponente angezeigt. Nun
ist natürlich die Frage berechtigt, woher der Programmierer den Namen kennen soll. Ganz einfach: wenn ich z.B. in Foren
oder andere Tutorials gehe, werden mir diese Namen präsentiert. Also muss ich mich damit zurecht finden können!
Fügen Sie bitte nun genau wie die Labels die Edit-Felder ein, und zwar so, dass sie direkt neben den entsprechenden
Beschriftungen stehen. Wichtig ist beim Programmieren die Benutzerfreundlichkeit. Ein Programm, dass nicht benutzerfreundlich
ist, wird sich nicht vermarkten! Versetzen Sie sich hier in die Lage: ich kenne zwar mein Programm, bin dabei aber auch der
Einzige! Die Anderen, die mein Programm nicht kennen, müssen schnell und problemlos herausfinden können, wie was
funktioniert - und zwar ohne Hilfe!
Was jetzt stört ist die Beschriftung!!! In den Feldern steht unpassenderweise immer noch Edit1 usw.! Und bei
Edit-Feldern gibt es nicht mal die Eigenschaft Caption!!! Keine Panik, bei Edit-Feldern ist die korrespondierende
Eigenschaft Text. Suchen Sie diese Eigenschaft bei jedem einzelnen Edit-Feld nacheinander und ändern Sie sie auf
0. Auch das ist der Benutzerfreundlichkeit dienlich, da der Benutzer hier denkt, dass er hier auch Zahlen eintragen
kann, was ja auch so sein soll. Vorgaben erleichtern den Umgang mit Programmen immer sehr!
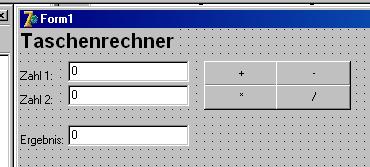
Zum Vergleich: so könnte Ihre Programmoberfläche aussehen:

Buttons
Kommen wir nun zu unserer Eingabebestätigung. Wenn der Benutzer zwei Zahlen eingeben hat, muss er noch entscheiden, was
mit diesen Zahlen geschehen soll. Zu diesem Zwecke werden wir nun die Komponente Button einbinden. Den Button finden
wir im selben Register wie Labels und Edit-Felder, und wir haben ja schon geklärt, wie man herausfindet, welche
Komponente gemeint sein muss. Der Button ist die Schaltfläche mit OK als Aufschrift. Binden Sie nun einen davon
in Ihr Formular ein. Das geht genau wie bei den Labels und den Edit-Feldern. Positionieren Sie den Button direkt neben dem
Edit-Feld von Zahl 1. Ändern Sie nun die Eigenschaft Caption auf "+" (natürlich ohne die
Anführungszeichen!). Der Button trägt nun als Beschriftung ein Pluszeichen. Binden Sie nun drei weitere Buttons
in Ihr Formular ein und ändern Sie ihre Captions auf "-", "*" und "/".
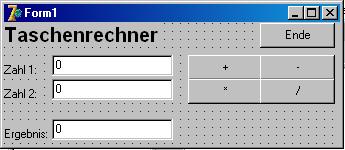
Sie können die Position Ihrer Buttons selbst festlegen. Wenn Sie fertig sind, sollte Ihr Formular in etwa so aussehen:


Speichern und Compilieren
In Delphi gibt es viel zu speichern, und alles einzeln zu speichern wäre sinnlos. Gehen Sie daher ins Menü
Datei. Dort finden Sie den Eintrag Alles Speichern. Klicken Sie darauf. Sie werden nun den Standard-Speichern -
Dialog sehen. Wählen Sie wie in anderen Programmen ein geeignetes Verzeichnis. Es empfiehlt sich, einen Unterordner
Taschenrechner zu erstellen, da dies nicht unser einziges Projekt sein wird. Speichern Sie nun unter den von Delphi
vorgeschlagenen Namen Unit1.pas und Project1.dpr.
Wenn Sie gespeichert haben, sollten Sie sich Ihre bisherige Arbeit mal im Programm an sich ansehen. Im Hauptfenster neben den
Komponenten finden Sie ein grünes Dreieck. Klicken Sie bitte darauf. Das Projekt wird nun compiliert. Das
bedeutet, dass das Programm nun in ein für den Computer verständlichen Code umgewandelt wird, also eine
ausführbare Datei. Sie können ruhig auf alle Knöpfe klicken, es passiert nichts. Sie können aber bereits
jetzt etwas in die Edit-Felder schreiben, ein klarer Vorteil von Delphi. Wenn Sie fertig sind, beenden Sie das Programm
(nein, der Ende-Button funktioniert noch nicht!).
Damit ist diese Lektion zu Ende.