Grundlagen
Was ist HTML?
Zuerst ist schon eigentlich interessant, was HTML überhaupt ist. HTML steht für Hyper Text
Markup Language und basiert auf englischen abgekürzten Begriffen. Es dient zum Erstellen von Webseiten
(wie z.B. Lern-Online.net).
Was brauche ich?
Für HTML brauche ich keine speziellen Programme, um etwas anständiges auf die Beine zu bekommen. Der
Standard-Editor (Start/Programme/Zubehör/Editor) reicht schon völlig aus. Es gibt eine Fülle an Editoren,
die sich auf HTML spezialisiert haben. Dazu gehört z.B. phase5.
Meine erste Seite
So, nach dieser kurzen Einführung kommen wir nun zu unserer ersten eigenen Seite. Wir belassen es in dieser Lektion erst
einmal bei einer normalen Textausgabe. Hier der Text, der im Editor einzugeben ist (Quelltext):
<body>
Ich bin der Beste! Ich kann HTML.
</body>
</html>
Erklärung: Der Text beginnt mit "<html>". Dieser Befehl
(auch "Tag" genannt) sagt dem Browser (z.B. Internet Explorer, Firefox, Safari, etc.), dass ein
HTML-Dokument vorliegt. Danach kommt der Befehl "<body>". Hier beginnt der eigentliche Teil der HTML-Seite.
BODY ist englisch und heißt Körper. Also beginnt hier der Körper der HTML-Seite.
Nach dem frei wählbaren Text kommen die beiden oben erklärten Befehle noch einmal, nur mit einem "/"
davor. Hier endet der jeweilige Befehl. Der Schrägstrich ist in HTML der Standard zum Beenden eines Befehls. Er wird
noch öfters kommen, also nicht vergessen!!!
Speichern
Wir haben jetzt schon eine komplette HTML-Seite. Diese müssen wir nur noch als solche erkennbar machen. Also muss
die Datei gespeichert werden. Man geht dazu auf Datei und dann klickt man auf Speichern unter....

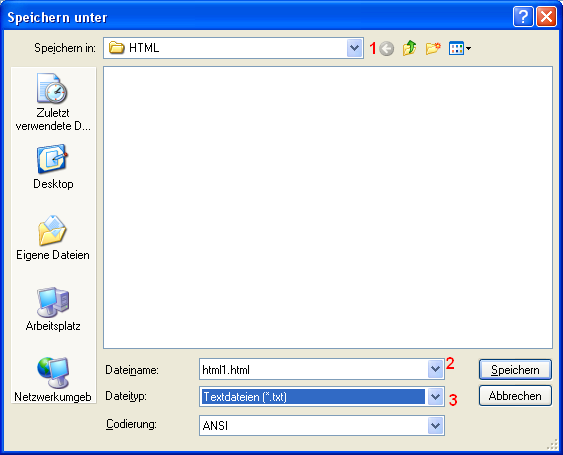
Zuerst wählen wir den Speicherort (1). Als nächstes wählen wir unter
2 einen Dateinamen. Es ist wichtig, dass der Dateiname mit ".html" oder mit
".htm" endet. Nun muss noch unter 3 der Dateityp von Textdateien auf
Alle Dateien geändert werden. Mit Klick auf die Schaltfläche "Speichern" wird die Seite
gespeichert.
Was geschieht?
Öffnet man die Datei jetzt mit einem Browser, so sollte dieser Text angezeigt werden:
Ich bin der Beste! Ich kann HTML.
Sollte das nicht der Fall sein, überprüfe noch einmal alle Eingaben, vor allem auf fehlende
"<" oder ">"!